Use o bloco Twitter para incorporar tweets a posts e páginas.
Neste guia
Para adicionar o bloco do Twitter, clique no ícone de inserção de blocos (+) e pesquise “Twitter”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também pode digitar /twitter em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco do Twitter.
Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Incorporar um tweet significa exibir um tweet no seu site que inclui:
- Texto, imagens e links do tweet.
- Botões de ação para que os usuários do Twitter possam retweetar e marcar os tweets como favoritos sem sair do seu site.
- Links para páginas de hashtag, nomes de usuário e um botão para seguir.
A maneira mais rápida de incorporar um tweet é colar a URL dele em uma linha vazia do editor.
Para encontrar a URL, localize o tweet que você deseja publicar. Em seguida, clique no registro de data/hora conforme destacado pela seta abaixo:

Você será direcionado à página do tweet específico. Na barra de pesquisa, copie a URL que tem esta aparência:

No Twitter, também é possível clicar na seta que aponta para baixo, na parte superior direita do tweet, para usar a opção Copiar link para tweet.
⚠️
O Twitter também oferece a opção “Incorporar Tweet” usando um código. Esse método não é compatível. Por isso, use o link.
Após copiar a URL, cole-a em uma linha vazia no editor do WordPress. De modo automático, ela se tornará um bloco do Twitter e o twitter será incorporado ao seu site.
Como alternativa, é possível adicionar o bloco do Twitter conforme as instruções da seção anterior. Há uma caixa para inserir a URL (ou seja, o link) do tweet que você deseja incorporar. Cole o link na caixa e clique em Incorporar.
Veja como fica o tweet incorporado:
Também é possível usar o bloco do Twitter para incorporar um feed. A maneira mais rápida de incorporar um feed é colar a URL do perfil do Twitter em uma linha vazia do editor. De modo automático, ela se tornará um bloco do Twitter e o feed será incorporado ao seu site.
Se você adicionar o bloco do Twitter primeiro, pode colar a URL do perfil dentro da caixa e clicar em Incorporar:

Veja um exemplo de feed do Twitter incorporado:
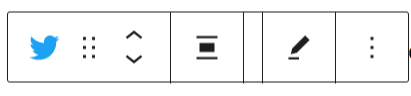
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

O bloco do Twitter tem as seguintes opções na barra de ferramentas:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alterar o alinhamento (à esquerda, à direita ou ao centro, bem como largura ampla e total, se compatível com seu tema).
- Editar a URL do tweet
- Mais opções
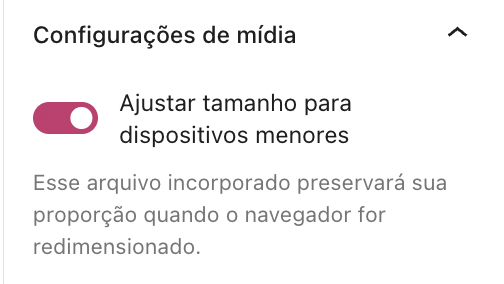
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

Deixe a opção Redimensionar para dispositivos menores ativada se quiser manter a proporção de tela em navegadores com tamanhos diferentes.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.

Se quiser ter mais controle sobre a exibição e o layout do tweet que está sendo incorporado, use um shortcode. Após obter um shortcode conforme as instruções abaixo, coloque-o no bloco de Shortcode. Ele exibirá o tweet incorporado.
Para criar um shortcode do Twitter, digite o símbolo [, a palavra tweet, a URL do tweet e feche-o com o símbolo ], como mostrado abaixo:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
Com estes parâmetros, é possível controlar a aparência de várias formas:
- Ajustar a largura usando
width='200'(substitua 200 pela largura desejada). - Exibir os botões do Twitter em um idioma diferente usando
lang='fr'(substituafrpelo código do idioma desejado). - Alinhar um tweet à esquerda, à direita ou ao meio usando
align='left': - Ocultar a imagem ou outras mídias usando
hide_media='true'. - Ocultar o contexto de respostas usando
hide_thread='true'.
Você pode combinar qualquer número de parâmetros no shortcode, conforme mostrado neste exemplo:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Isso ficará assim: