O bloco Pagar com o PayPal permite incluir um botão de pagamento do PayPal em qualquer post ou página. Assim, você pode começar a receber pagamentos ou doações de forma segura pelo seu site.
Se você quer funcionalidades mais avançadas, como opções de envio ou pagamentos recorrentes, confira nossas outras opções de comércio eletrônico aqui.
Neste guia
- Adicionar o bloco Pagar com o PayPal
- Criar o botão
- Adicionar detalhes do produto
- Widget Pagar com o PayPal (rodapé, barra lateral etc.)
- Adicionar um widget Pagar com o PayPal ao rodapé ou barra lateral
- Como receber pagamentos
- Como enviar produtos
- Taxas de transação, impostos e custos de envio
- Outras formas de vender no seu site
Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
- Acesse Site → Páginas e edite a página onde você quer incluir o bloco Pagar com o PayPal.
- No editor, clique no ícone de inserção de blocos (+) onde você quer adicionar o bloco Pagar com o PayPal.
- Digite “Pagar” na caixa de pesquisa e clique no ícone Pagar com o PayPal para adicioná-lo à sua página.

Você também pode digitar /pagar onde você vê “Digite / para escolher um bloco” e selecionar Pagar com o PayPal nas opções para adicionar um rapidamente.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
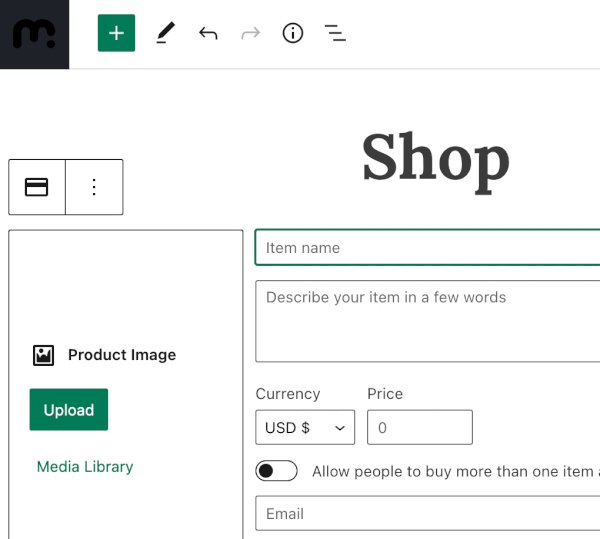
Ao adicionar o bloco Pagar com o PayPal pela primeira vez, você verá alguns campos para preencher.

- Imagem do produto: selecione ou faça upload de uma imagem para a galeria de mídia.
- Nome do item: insira o nome do item que você está vendendo.
- Descrição: insira uma breve descrição do item.
- Preço: selecione a moeda e insira o preço (sem o símbolo de moeda).
- Permitir que as pessoas comprem mais de um item por vez: selecione se você permite que as pessoas comprem mais de um item por vez.
- E-mail: insira o seu endereço de e-mail do PayPal.
📌
O endereço de e-mail informado determina para onde o PayPal enviará os pagamentos. Consulte sua conta do PayPal para garantir que o endereço de e-mail inserido aqui seja válido.
Se você ainda não tem uma conta do PayPal, clique aqui ou acesse www.paypal.com para começar.
Veja aqui um exemplo de como o produto será exibido no seu site. Você também pode clicar na opção Visualizar no editor para ver seu botão Pagar com o PayPal antes de publicar ou atualizar a página. Saiba mais sobre a visualização das mudanças neste guia.

Você poderá adicionar quantos botões Pagar com o PayPal quiser. Basta repetir o processo acima.
Leia sobre como receber pagamentos aqui.
Alguns temas têm áreas para widget, como o rodapé ou a barra lateral. Adicionar um bloco Pagar com o PayPal a uma área de widgets significa que o botão de pagamento será exibido em todas as páginas e posts que exibem essa área de widgets.
✅
Um widget Pagar com o PayPal é uma ótima maneira de incluir uma opção de doação em todo o seu site, com apenas um botão.
A seguir, temos um exemplo de uma área de rodapé:

Saiba mais sobre widgets neste guia útil.
Você pode escolher quais dos botões existentes serão exibidos no widget. Pressione o botão Salvar alterações quando terminar.
📌
Observe que seu site precisa estar público antes que você possa receber pagamentos. Você pode criar e adicionar botões, mas não pode receber pagamentos em um site privado.
Verifique as configurações de visibilidade do seu site em Configurações → Geral → Privacidade. Este guia explica as configurações de privacidade de forma mais detalhada.
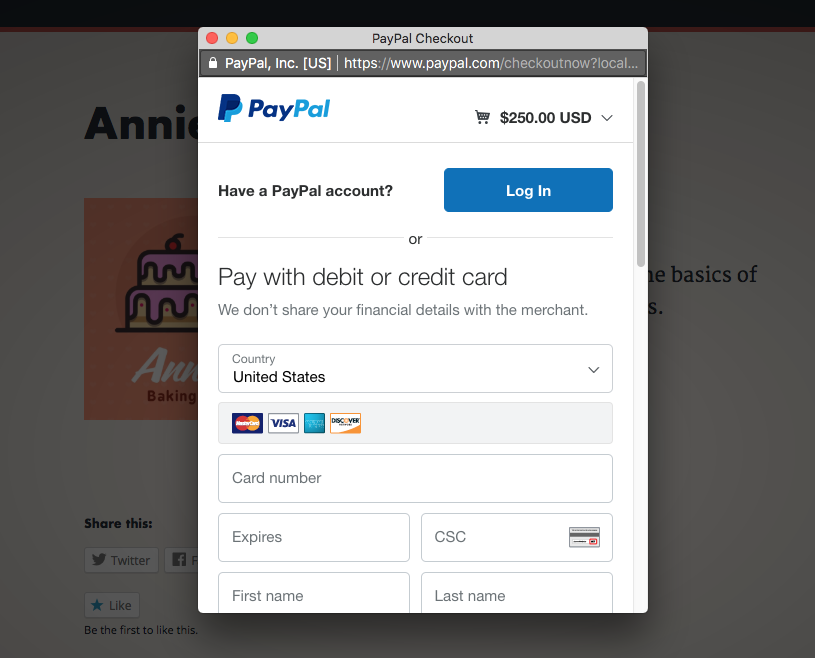
Quando um visitante do site clicar no botão Pagar com o PayPal em qualquer um dos seus blocos, uma nova janela será aberta, que o levará até o pagamento via PayPal.

O visitante terá a opção de pagar com a conta do PayPal dele, usando os recursos na conta ou cartão de crédito. Caso ele esteja conectado no PayPal e tenha acesso ao PayPal Credit como forma de pagamento, verá também o botão do PayPal Credit.
💡
Caso tenha uma conta empresa do PayPal, ele terá a opção de usar um cartão de crédito ou débito para concluir a compra, sem ter uma conta do PayPal.
Todos os pagamentos serão creditados na conta do PayPal vinculada ao endereço de e-mail que você usou no botão. Em todas as compras, o PayPal enviará um e-mail de confirmação, contendo os dados do comprador, para o seu endereço de e-mail do PayPal. O comprador também receberá um e-mail do PayPal como comprovante da compra.
Se o e-mail usado não estiver vinculado a uma conta existente do PayPal, você receberá um e-mail do PayPal, contendo informações sobre como reivindicar os pagamentos recebidos. Esse e-mail será enviado após o recebimento do primeiro pagamento.
✅
Verifique se o PayPal é compatível com o recebimento de pagamentos online em sua região. Verifique seu país seguindo as instruções do suporte online do PayPal.
O WordPress.com também enviará um e-mail para cada compra. Ele será enviado para o endereço de e-mail da sua conta no WordPress.com. Conte também com um relatório mensal, referente a todos os blocos Pagar com o PayPal. Esse e-mail será enviado ao proprietário do plano do WordPress.com do seu site.
Se você estiver usando o botão Pagar com o PayPal para vender produtos físicos, o botão não levará em consideração os custos de envio; é recomendável incluí-los no seu preço.
O endereço de entrega é coletado pelo PayPal, então quando você receber a notificação de pagamento do PayPal, também receberá o endereço do comprador para fazer o envio.
Se você está buscando uma opção mais avançada que permita configurar o frete com base na localização do comprador, confira o plugin WooCommerce.
O WordPress.com não cobra nenhuma tarifa nem recebe nenhuma parte dos pagamentos.
Já o PayPal cobra uma tarifa. Os valores variam de acordo com a forma de pagamento, o país e outros fatores. Informações sobre tarifas do PayPal.
📌
Os botões Pagar com o PayPal não levam em consideração impostos ou custos de envio, que podem afetar os produtos que você vende usando os botões. Se você quiser repassar os custos de impostos e frete para o cliente, inclua o valor no preço definido no botão.
Caso você queira uma solução de comércio eletrônico completa, com carrinho, vários métodos de envio, entre outros, conheça o WooCommerce, disponível nos planos compatíveis com plugins.
💡
Se você não sabe ao certo quais impostos deve cobrar, se for o caso, consulte um profissional tributário local.
Para receber pagamentos recorrentes ou usar a Stripe em vez do PayPal, confira nosso bloco de pagamentos.
Se você tem interesse em restringir o acesso ao conteúdo premium, temos um ótimo guia aqui.
Se você quiser receber doações fora do PayPal (usando a Stripe), confira este guia.
Para uma experiência completa de loja, incluindo opções de envio e várias formas de pagamento, além de inventário e outras funcionalidades, confira nosso plugin do WooCommerce.