O menu do WordPress é a lista de links que costumam ser exibidos na parte superior do seu site. Com nossos guias, você saberá como adicionar e editar as configurações de menu do seu site.
Um menu (ou navegação) torna mais fácil para os visitantes navegar pelas páginas e outros conteúdos do seu site. Em geral, um menu é exibido de forma destacada no cabeçalho ou na barra lateral do site.
O menu exibe links para as páginas do seu site. Geralmente é recomendável manter a lista de páginas reduzida para evitar sobrecarregar o usuário. Se você tem muitas páginas para apresentar no seu menu, você pode usar submenus (também chamados de menus suspensos) para manter seus links de navegação organizados.

O processo de edição do menu dependerá do seu tema do WordPress.
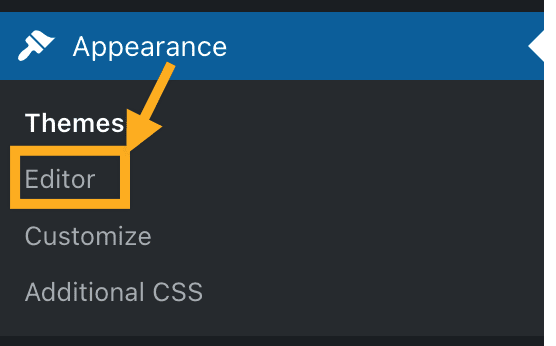
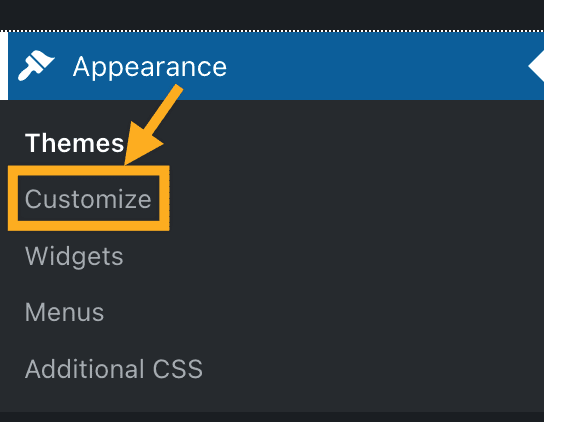
Para encontrar suas configurações de menu, visite seu painel e verifique em Aparência, no lado esquerdo.
- Se aparecer o editor, use o editor de sites para criar e ajustar seu menu usando o bloco de navegação.
- Se não aparecer o editor, clique em Menus ou em Personalizar → Menus para criar e editar seu menu na experiência clássica do WordPress.


Nossos guias abaixo contêm instruções detalhadas sobre os dois métodos de gerenciamento dos menus do site.
Nossos guias de menu especializados estão aqui para auxiliar você na criação, edição e organização do menu de navegação do seu site:
Criar um menu
Quando você inicia um novo site, um menu é criado automaticamente para você. No entanto, veja como criar um novo menu do zero com este guia, caso você precise.
Adicionar links a um menu
Um menu contém links para páginas, posts de blog e outros conteúdos para que os visitantes possam navegar facilmente pelo seu site. Este guia mostrará como adicionar links ao seu…
Adicionar categorias a um menu
Como blogueiro, é comum incluir categorias em seu menu para que os leitores possam ver os posts de um tópico específico em seu blog. Este guia vai mostrar como fazer…
Criar menus suspensos
Este guia mostrará como adicionar menus suspensos, ou submenus, ao seu menu.
Reorganizar itens do menu
Este guia mostrará como reorganizar os itens do menu para serem listados na ordem que você quer que apareçam.
Criar um menu de links sociais
Muito temas vêm com um menu de links sociais integrado para exibir ícones atraentes que abrem serviços como Twitter e Facebook, para que os visitantes possam encontrar você nas redes…
Personalizar o design do menu
Seu tema determina como o menu aparece no site. Este guia mostrará as diversas formas de mudar o design do menu.
Configurações de menu avançado
Após criar um menu e adicionar as páginas comuns, páginas de categoria ou links personalizados que desejar, confira esses recursos de menu avançado para aproveitar ao máximo o seu menu.
Excluir um menu
Este guia mostrará como remover itens do menu e exclui-lo.