Uma imagem destacada representa o conteúdo, o astral ou o tema de um post ou de uma página. Posts e páginas podem ter uma só imagem destacada, a qual muitos temas e ferramentas podem usar para melhorar a apresentação do site.
Neste guia
Para definir uma imagem destacada em um post ou em uma página, siga estas etapas:
- Acesse seu painel.
- Clique em Páginas ou Posts nas opções à esquerda.
- Clique no título da página ou do post para abrir o editor.
- Nas configurações à direita, localize a seção Imagem destacada. Caso não veja a área de configurações, clique no ícone ⚙️ no canto superior direito para exibi-la.
- Clique em Definir imagem destacada conforme exibido na imagem à direita.
- Serão exibidas as opções para escolher uma imagem da Biblioteca de mídia do seu site, do Google Fotos, das Fotos gratuitas no Pexels ou do Openverse.
- Se você quiser fazer upload de uma imagem do computador, escolha Biblioteca de mídia e clique na aba Enviar arquivos.
- Após selecionar a imagem, clique no botão Definir imagem destacada na parte inferior direita.
- Clique em Atualizar no post ou na página para salvar as alterações. Com isso, sua imagem destacada será definida.
[Opcional] Se o seu tema não exibir a imagem destacada por padrão, adicione um bloco Cobertura à parte superior da página ou do post. Dessa forma, você pode clicar em um botão para exibir a imagem destacada no bloco Cobertura.

Para alguns temas, as imagens destacadas podem exigir um tamanho específico para serem exibidas corretamente. Veja a documentação do seu tema para saber as dimensões corretas.
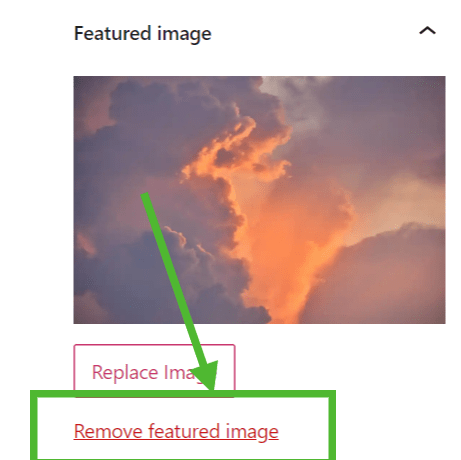
Para remover uma imagem destacada, siga as etapas de 1 a 4 na seção anterior para localizar a imagem destacada. Em seguida, clique no link Remover imagem destacada:

Você também pode alterar a imagem destacada clicando no botão Substituir imagem.
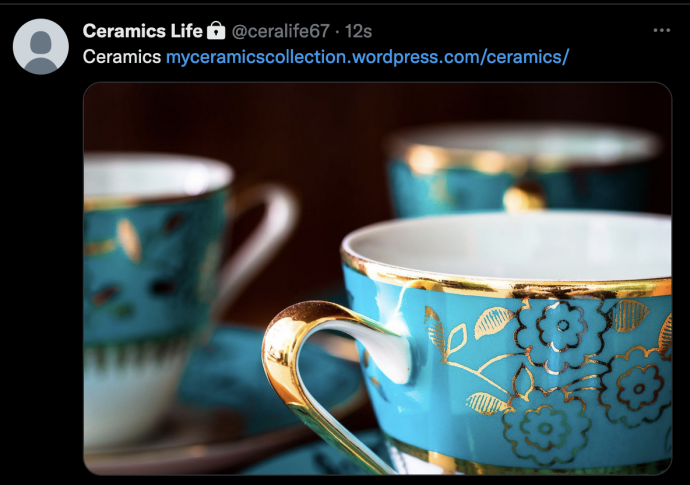
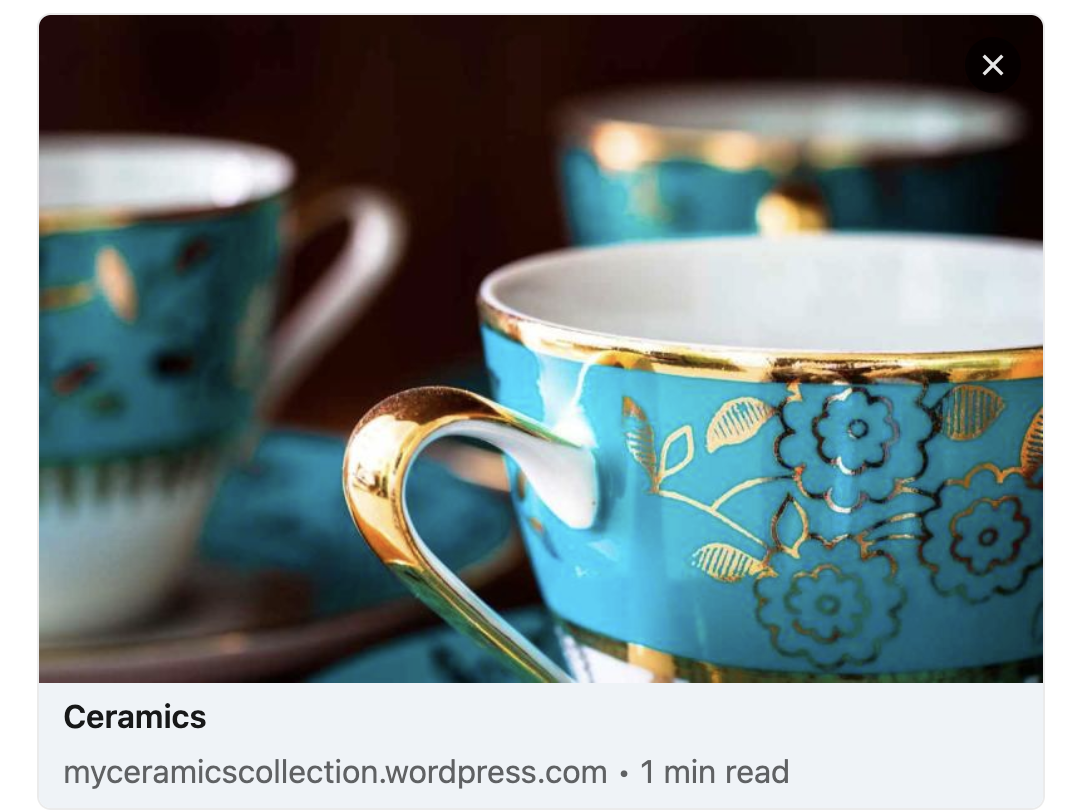
Sites de redes sociais, como Facebook e Twitter, costumam usar a imagem destacada da página ou do post quando você a compartilha nessas plataformas. Veja alguns exemplos do Facebook, Twitter e LinkedIn:



Você pode verificar os seguintes guias se tiver um problema com a imagem usada no Facebook, Twitter, LinkedIn ou Tumblr.