Use o bloco Galeria para exibir várias fotos juntas. O bloco Galeria contém blocos Imagem individuais organizados de maneira atraente.
Neste guia
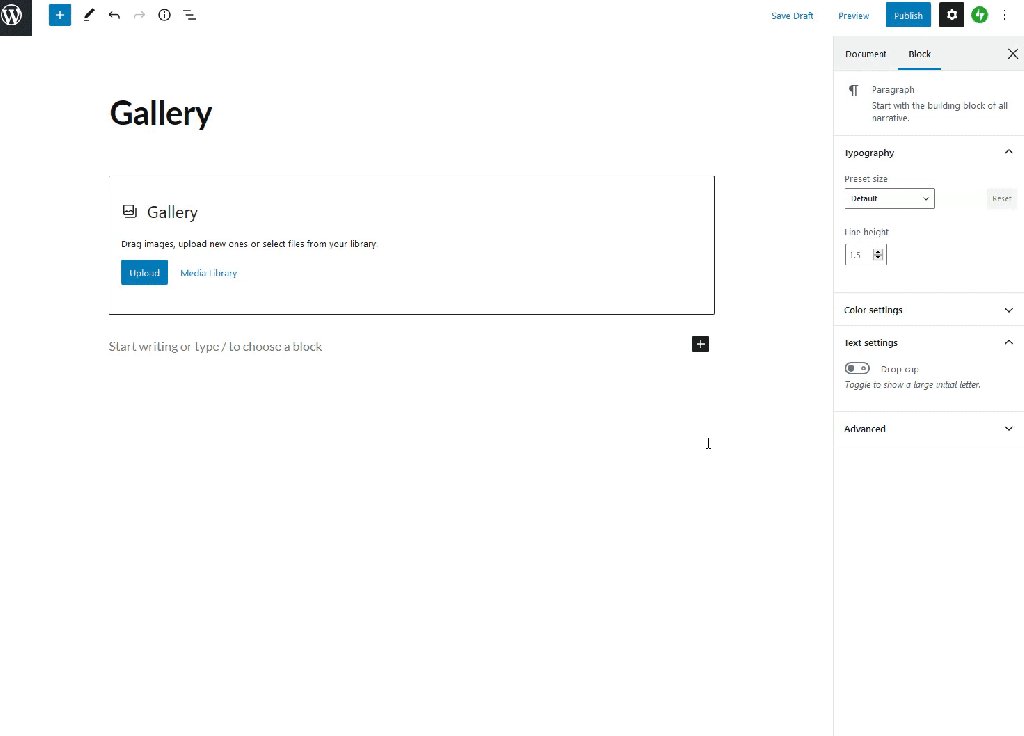
Para adicionar o bloco Galeria, clique no ícone de inserção de blocos (+) e pesquise “galeria”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também tem a opção de digitar /galeria em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco Galeria.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
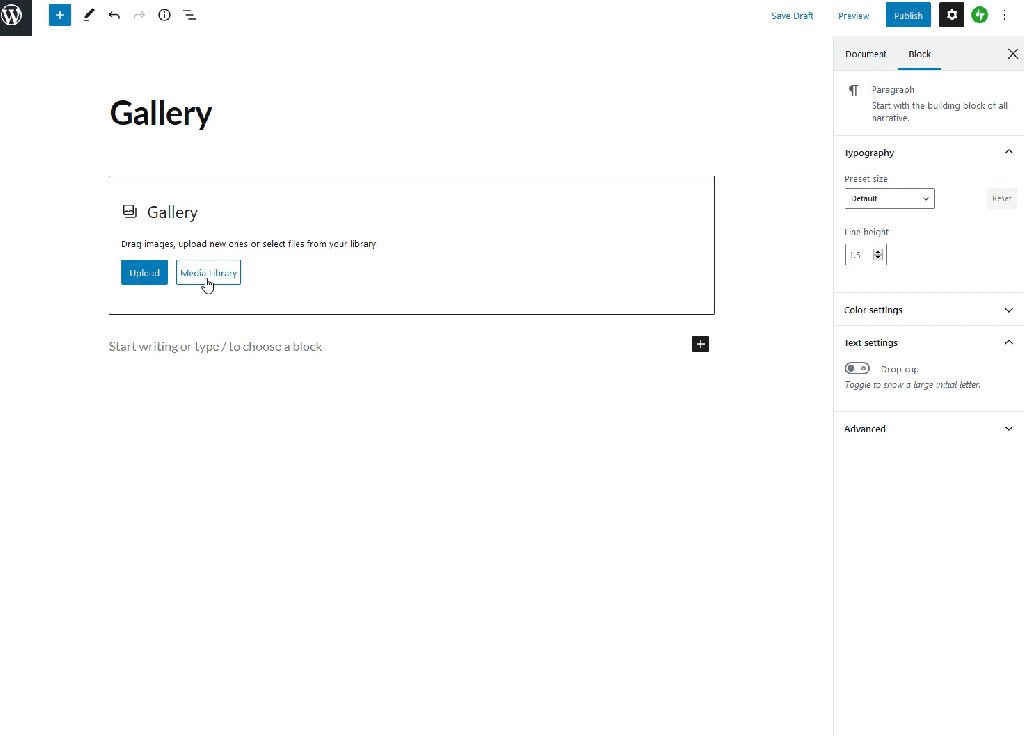
Ao adicionar um bloco Galeria, você terá duas opções: Enviar e Selecionar imagens:

Enviar permite que você faça upload de uma ou várias imagens do computador para o site.
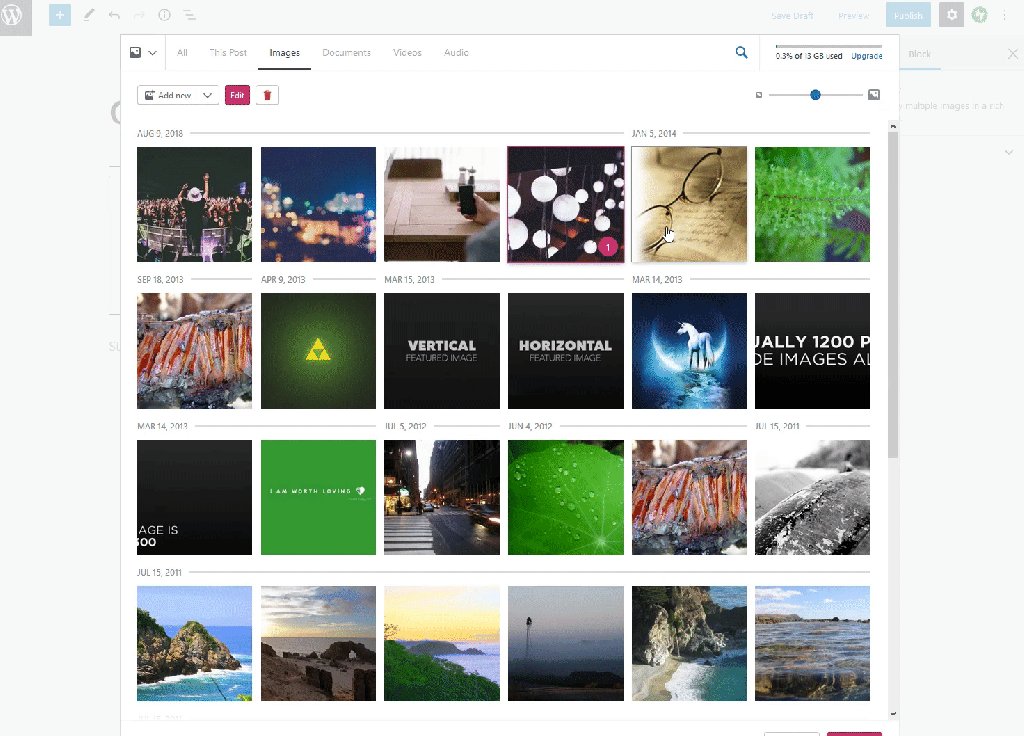
Selecionar imagens permite que você escolha imagens da sua Biblioteca de mídia, do Google Fotos, da biblioteca de fotos gratuitas do Pexels ou do Openverse.
Para adicionar mais imagens a uma galeria existente, faça o seguinte:
Etapa 1: selecione o bloco Galeria. Há algumas maneiras de selecionar o bloco Galeria.
Clique primeiro em uma imagem no bloco Galeria e, depois, no ícone Selecionar Galeria na barra de ferramentas acima da imagem.

Ou clique em Visualização em lista na parte superior esquerda do editor e selecione o bloco Galeria na estrutura de tópicos.

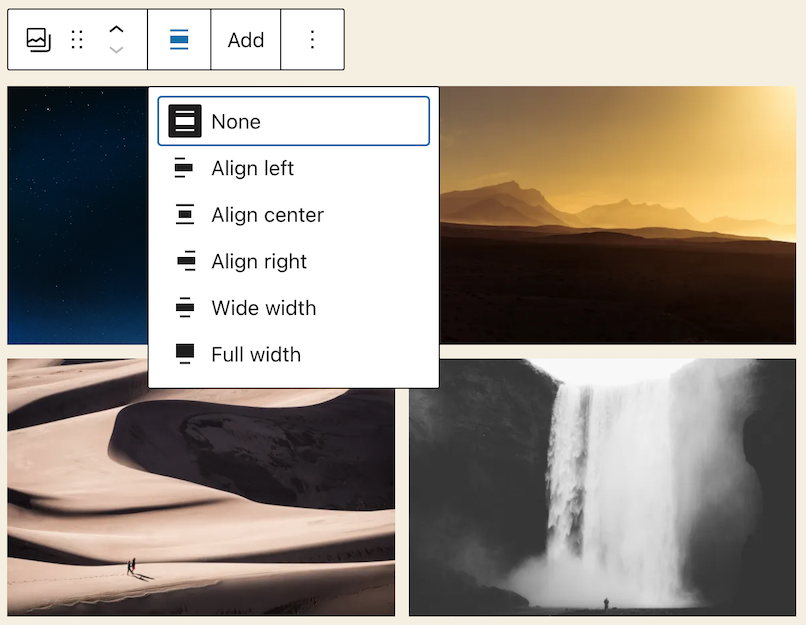
Etapa 2: clique em Adicionar na barra de ferramentas acima do bloco Galeria para adicionar mais imagens.

Depois de clicar em Adicionar, selecione Abrir biblioteca de mídia para adicionar imagens que você já carregou (ou acessar as opções de mídias gratuitas) ou Enviar para fazer upload de novas imagens para sua galeria.
Quando você clicar no bloco, aparecerá uma barra de ferramentas com opções:

A barra de ferramentas do bloco Galeria oferece as seguintes opções:
- Trocar a Galeria por outro bloco, como Imagem, Slideshow ou outro formato de galeria.
- Alinhar à esquerda, à direita ou ao centro (além de opções de largura ampla e total se compatíveis com o tema).
- Adicionar mais imagens
- Mais opções
📌
Se você não encontrar a opção de alterar a largura do bloco para ampla ou total, e seu tema for compatível com essas definições, será possível que o bloco tenha sido adicionado a um bloco de grupo. Saiba mais sobre o bloco de grupo aqui.
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

- Clique no espaço em branco entre as imagens.
- Selecione o bloco Galeria usando a Visualização em lista.
- Selecione
Galleryno caminho de navegação na parte inferior da tela:

O bloco Galeria tem as seguintes configurações:
É possível escolher quantas colunas o bloco Galeria terá.
Você pode ter de uma a oito colunas. O número de colunas equivale ao número de imagens. Portanto, se você adicionar quatro imagens, terá no máximo quatro colunas. Esse número aumentará conforme você adicionar mais imagens até atingir o máximo de oito.
Suas imagens serão organizadas automaticamente na melhor configuração, de acordo com a quantidade de colunas escolhida. Experimente alterar o número de colunas, para ver o que prefere.
É possível selecionar se você deseja ou não que as imagens da galeria sejam recortadas. Essa opção é útil caso você tenha imagens de diversos tamanhos e formatos.
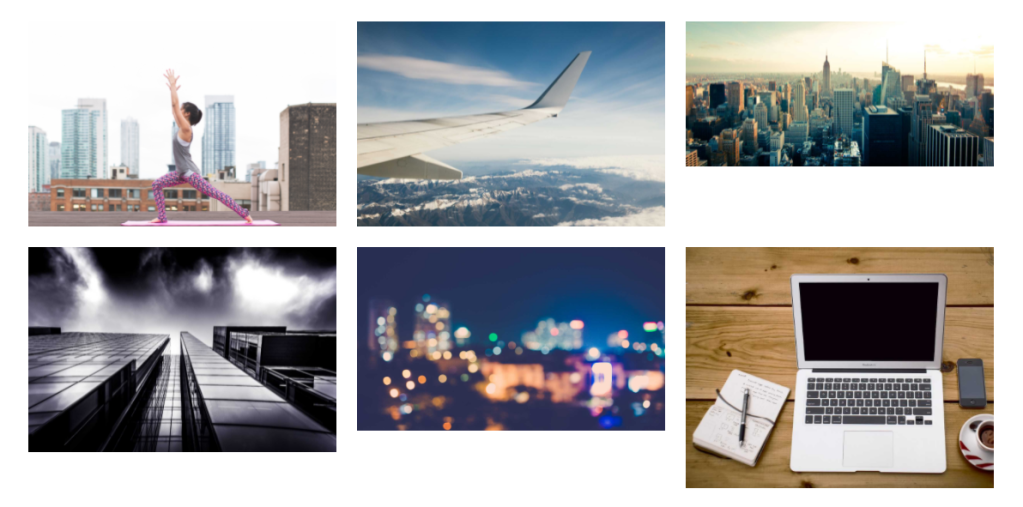
Se as imagens da galeria tiverem tamanhos diferentes, recortá-las deixará a aparência mais uniforme, conforme mostrado abaixo. Caso não deseje recortar as imagens, mas ainda queira que elas aparentem ter o mesmo tamanho, faça upload de arquivos de imagem que já tenham o mesmo tamanho.
Uma galeria com imagens recortadas:

Uma galeria sem imagens recortadas:

Nas configurações do bloco Galeria, há três opções de link:
- Página de anexo: direciona o visitante que clicar na imagem à página de anexo do seu site. Essa é uma página de informações sobre a sua imagem, que inclui a imagem, a legenda, a descrição da imagem e um campo para comentários.
- Arquivo de mídia: carrega as imagens em um carrossel em tela cheia, no qual os visitantes podem acessar uma imagem por vez. Visualize as Configurações de mídia para ajustar as configurações do carrossel.
- Nenhum (padrão): com essa opção, não é possível clicar nas imagens nem incluir links nelas.
Como alternativa, pode ser que você queira vincular imagens individuais da galeria a páginas diferentes. Para vincular uma imagem, siga estas etapas:
- Clique na imagem que deseja vincular.
- Na barra de ferramentas exibida, clique no ícone de link (ele se parece com o elo de uma corrente):

- Clique no ícone de lápis para editar o link.
- Cole o URL ao qual deseja vincular a imagem ou use a caixa de pesquisa para escolher uma página publicada no seu site.
- Pressione Enter no teclado para confirmar a alteração.
Para mais informações sobre como vincular imagens individuais, confira nosso guia do bloco Imagem.
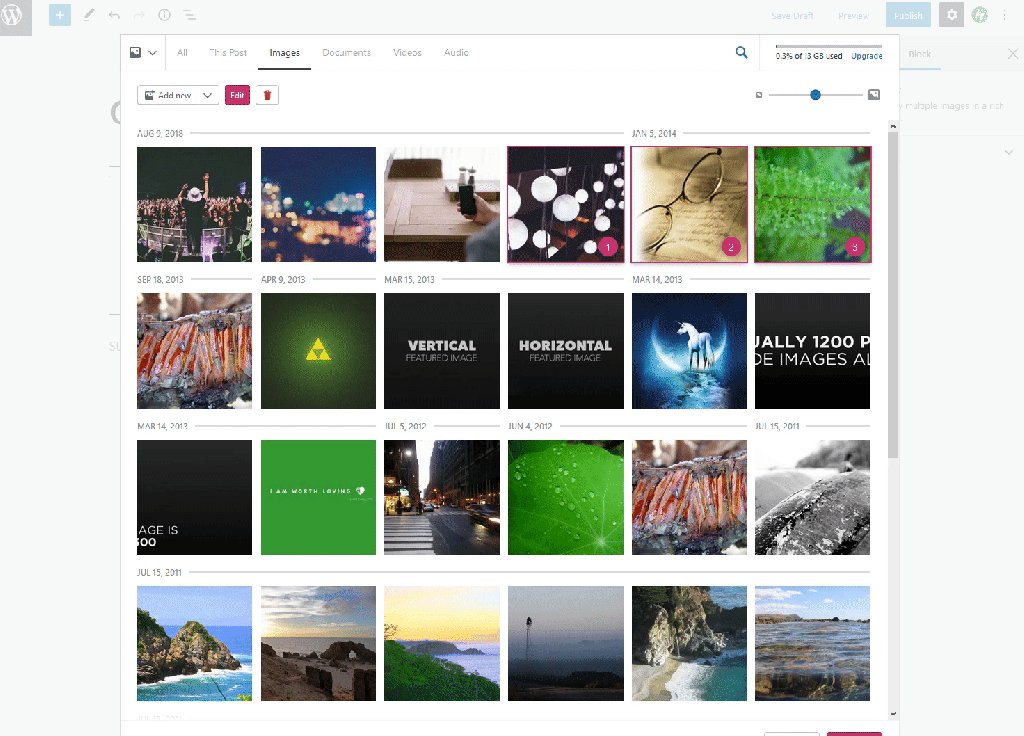
As imagens serão adicionadas à galeria na ordem original em que você as selecionou. Você verá um número ao lado de cada imagem ao selecioná-la. Esse número indica a ordem em que a imagem aparecerá no bloco Galeria.

Você também pode reorganizar as imagens na galeria após criá-la. Para fazer isso, clique em qualquer imagem da galeria e use as setas para a esquerda/direita para reorganizar as imagens:

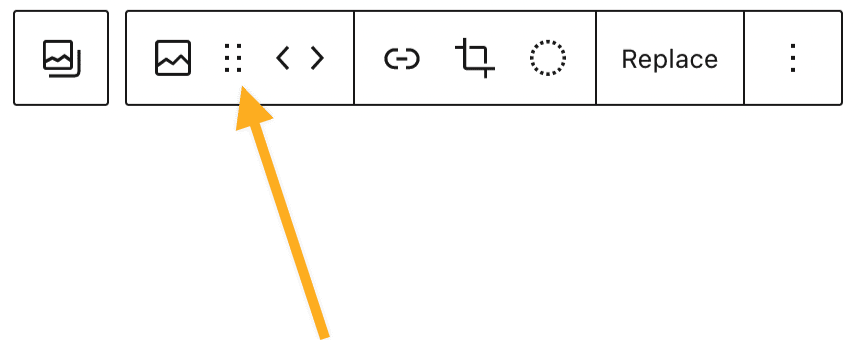
Como alternativa, você pode clicar em uma imagem e escolher a opção Arrastar (o ícone com seis pontos) na barra de ferramentas para mover a imagem:

Para copiar, duplicar e remover imagens, clique nos três pontos na parte superior direita da barra de ferramentas e selecione a opção desejada.

Após adicionar as imagens à galeria, é possível incluir uma legenda para cada uma delas. Basta clicar na imagem e, depois, na área Adicione uma legenda:

Se você escrever legendas para imagens na Biblioteca de mídia e adicionar um bloco Galeria, o bloco Galeria exibirá essas legendas. No entanto, se você adicionar legendas às imagens na Biblioteca de mídia após adicionar o bloco Galeria, as legendas não serão exibidas no bloco Galeria. Nesse caso, digite as legendas manualmente no bloco Galeria ou remova e adicione o bloco novamente para aproveitar as legendas da Biblioteca de mídia.
Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
