Caso deseje isolar dois blocos por uma linha, o bloco de separador é o que você procura.

Para adicionar um bloco de separador, clique no ícone Inserção de bloco.
Você tem também a opção de digitar /separador e pressionar Enter em um novo bloco de parágrafo, para adicioná-lo rapidamente.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
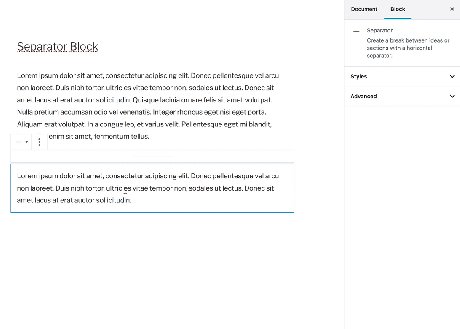
Interface do bloco
Cada bloco tem seus controles específicos, permitindo que você o manipule diretamente no editor. O bloco de separador é bastante simples, contando apenas com os controles converter tipo de bloco e mais opções.

Painel de configurações do bloco
Todos os blocos têm opções específicas na barra lateral do editor, além das opções encontradas na barra de ferramentas do bloco. Caso não visualize a barra lateral, basta clicar no ícone de engrenagem, ao lado do botão Publicar.

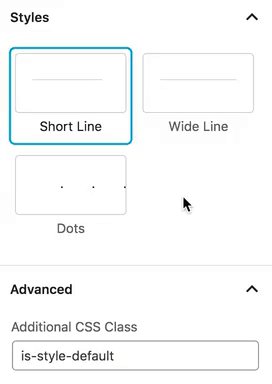
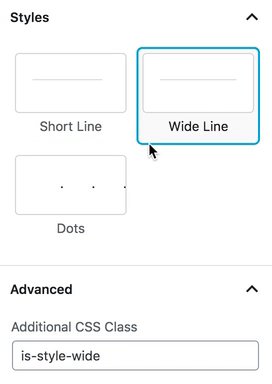
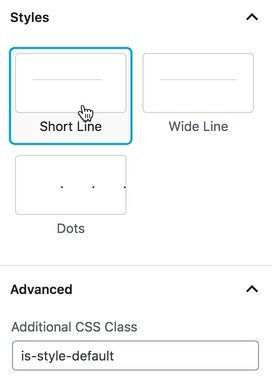
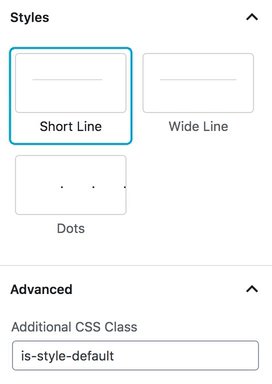
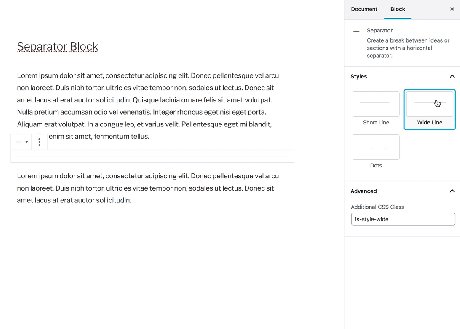
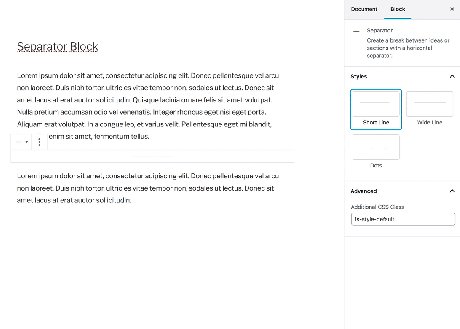
Estilos
Nesta guia, é possível selecionar um dos três estilos do separador: linha curta, linha larga (considere a largura do conteúdo completo) e pontilhada.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor. Ao selecionar um dos três estilos disponíveis, este campo será pré-preenchido com a classe CSS correspondente ao estilo escolhido.